このゴールデンウィーク、散々ブログのデザイン変更やカスタマイズをしてきました。
で、最後の最後にもう1回ブログのデザインを変更しました。
何度もデザインを変えてしまいすみません。
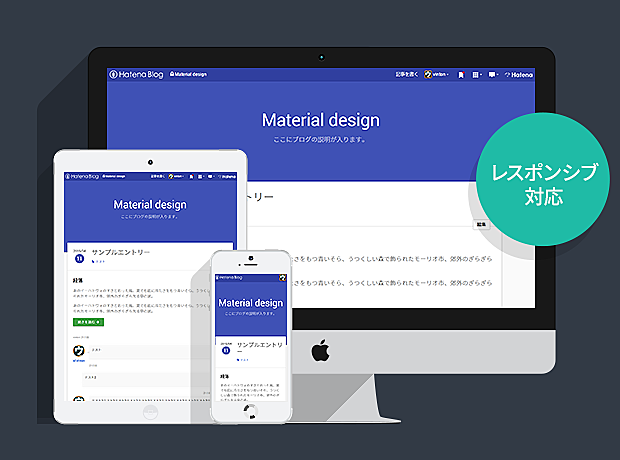
今回使用したのは「ウェブ学ぶのすすめ」さんが制作したMaterialと言うテーマです。
どうして最終的に、これを選んだのかを書きます。
マテリアルデザインとは
マテリアルデザインはGoogleが新しく提唱しているデザインガイドラインです。
マテリアルデザインについては上記に説明が載っています。
そして上記のテーマもこのマテリアルデザインにそって設計されているそうで、
非常に見易くカッコイイなと思ってすぐに自分のブログにインストールしたんです。
なんと1カラムだった
設定してすぐに気付いたのが1カラムだったこと。
今までは2カラムのテーマで自己紹介等が右に表示されていました。
それが1カラムになって1番下に表示されるようになったのです。
もちろん1カラムはシンプルで印象も良いし、良いとは思うのですが、
個人的には自己紹介等は左に来て欲しい!これだけは譲れないと思った訳です。
そして悩んだ末に諦めたのです。
CSSで2カラムに出来るのではないか?
その後ブログのカスタマイズをしていく内にふと思ったのです。
「これはCSSでカラムの変更が出来るのではないか?」
僕は作者のブログコメントに2カラムに出来ないか聞いてみました。
心の広い作者様
そしたらなんと速攻対応してくれました( ゚д゚)ポカーン
そのレスポンスたら某なんとかバンクのCMの光の如しでした。
id:vintonさん本当にありがとうございます。
まとめ
はてなブログには様々なテーマがあります。
おそらくテーマを作るのは大変な作業だと思います。
それを使わせていただける事にまずテーマ製作者全員に感謝です。
そして今回使用させてもらうことになりましたMaterialテーマですが。
デザインは勿論ですが、こちらの要望に素早くきちんと応えてくれる誠実さ。
僕はそこに惹かれたのかもしれません。
出会いはタイミング。
そう思うと今回とても良いテーマに出会えた事、非常に感謝しています。
このブログデザインで今日からまた楽しいブログを書いていきます!





コメント